Typography
Good typography is part of web page design and is necessary to communicate with your users. Your typography should be pleasing to look at and easy to read.
Designing for the computer screen offers unique challenges. Unlike text on a printed page, the web designer does not have complete control over how their text will appear on screen. Users can decide to change the fonts you have selected and their size. Another problem is that your webpage will appear differently depending on which browser it is being viewed. Keeping this in mind, design your website so that it will be legible with a wide variety of settings.
Typeface
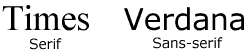
The typeface you select will set the feel of your web site. Fonts are generally divided between two groups: serif and sans-serif.

Serifs are the extra lines added to the main strokes of the typeface. In print serif fonts are supposed to be easier to read because the serifs lead the eye across the text. The problem with this, is that printed pages can have a resolution of 2400dpi while a computer screen is limited to about 96dpi. This means that serif fonts on the screen can appear pixilated. Sans-serif fonts generally look cleaner on the screen.
The look of a font should reflect the content of the site. For example, Comic Sans MS is a whimsical font more suited to a children's page than to a corporate website.
Contrast
Contrast is the difference between the colour of the text and the background. Black text on a white background offers the most contrast and makes your text as clear as possible. Avoid using colour combinations that will make it difficult to read. The closer the values are between the text and the background the harder it will be to read.
Line length
Excessive line length can make it difficult to read from the end of one line to the beginning of the next. You can control line length by using BlockQuotes, laying out your page with narrow columns or using <BR> (break) characters where you want to force a carriage return.
Alignment
Text is more easily read if it is aligned left - also known as "ragged right" (the text lines up on the left hand side). Right aligned text and center aligned text are more difficult to read as viewers get lost when finishing one line and looking to find the start of the next.
Emphasis
When you want to draw attention to certain words or phrases you have several options but be aware that they can interfere with legibility. Use these sparingly:
Bold: The most common and effective method. Don't overuse or it will lose it's impact.
Italics: Be careful with italics since they can appear jagged and ruin legibility.
Underline: This can cause confusion as it's understood on the web that underlined words are links.
Colour: Colour can be an effective way to draw attention although it can also be confused for a link.
ALL CAPS: Rarely do this as it's considered rude and it's hard to read entire sentences or paragraphs in all caps.